
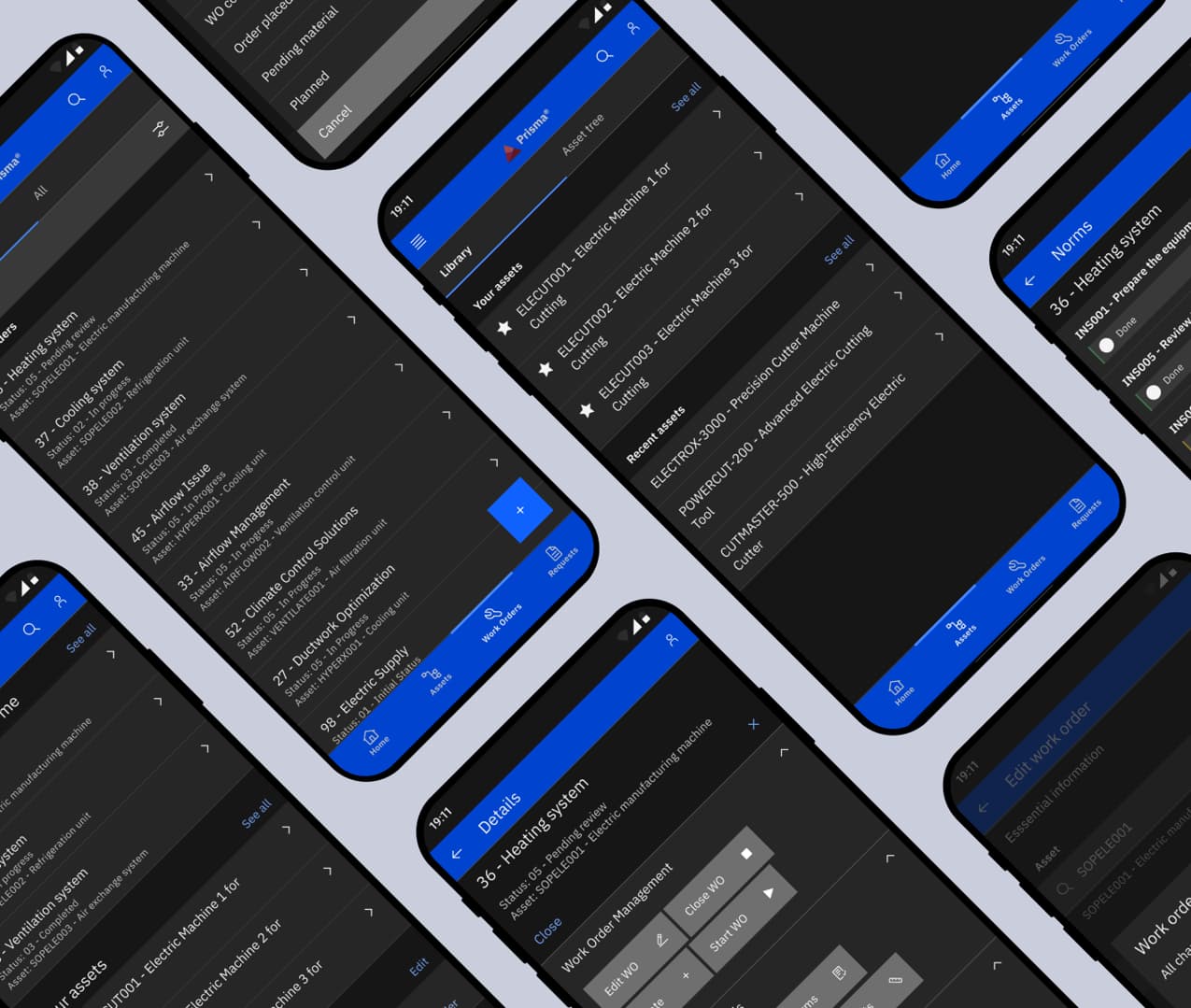
HCID Industrial Thesis: Design Systems for Usability Optimization
End-to-end UCD redesign of a CMMS mobile application in a industrial research environment (30 ECTS Master's Thesis). Developed through user research, Figma prototyping, and usability testing, achieving 'Good Usability' (SUS score 72).